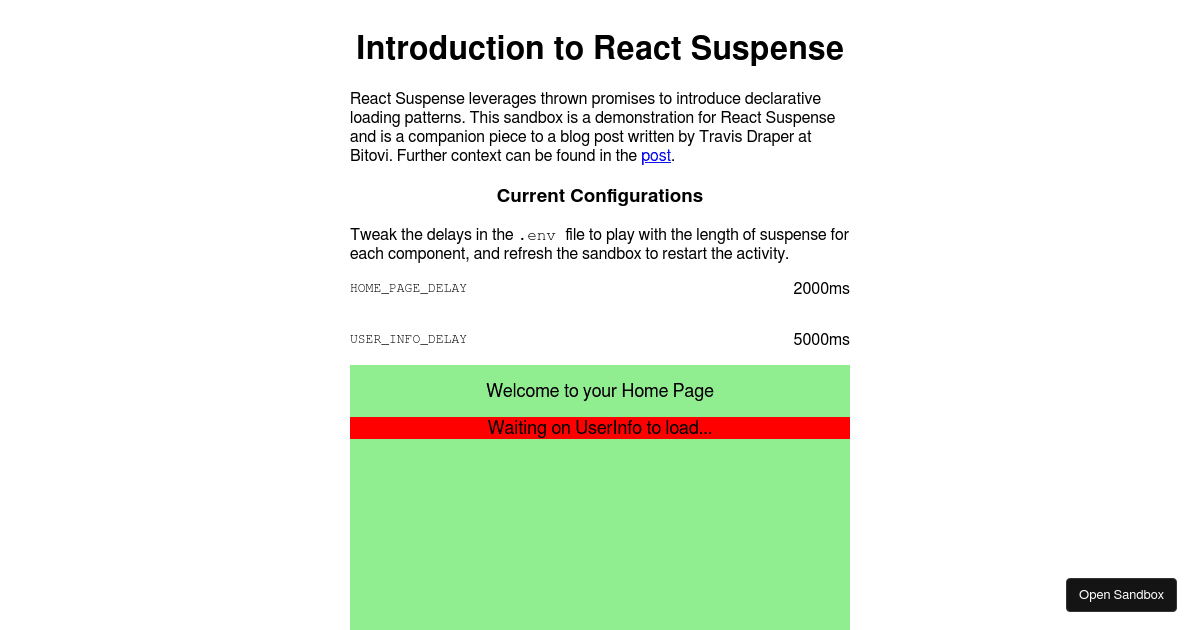
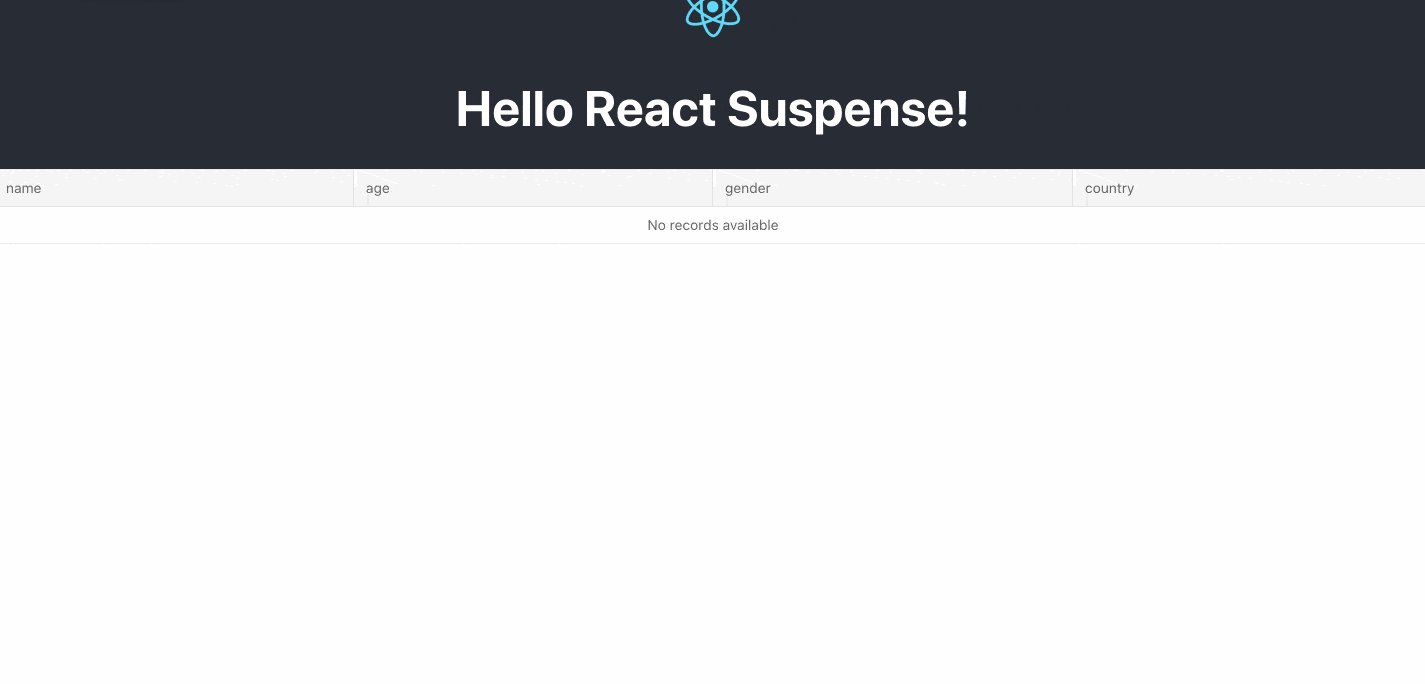
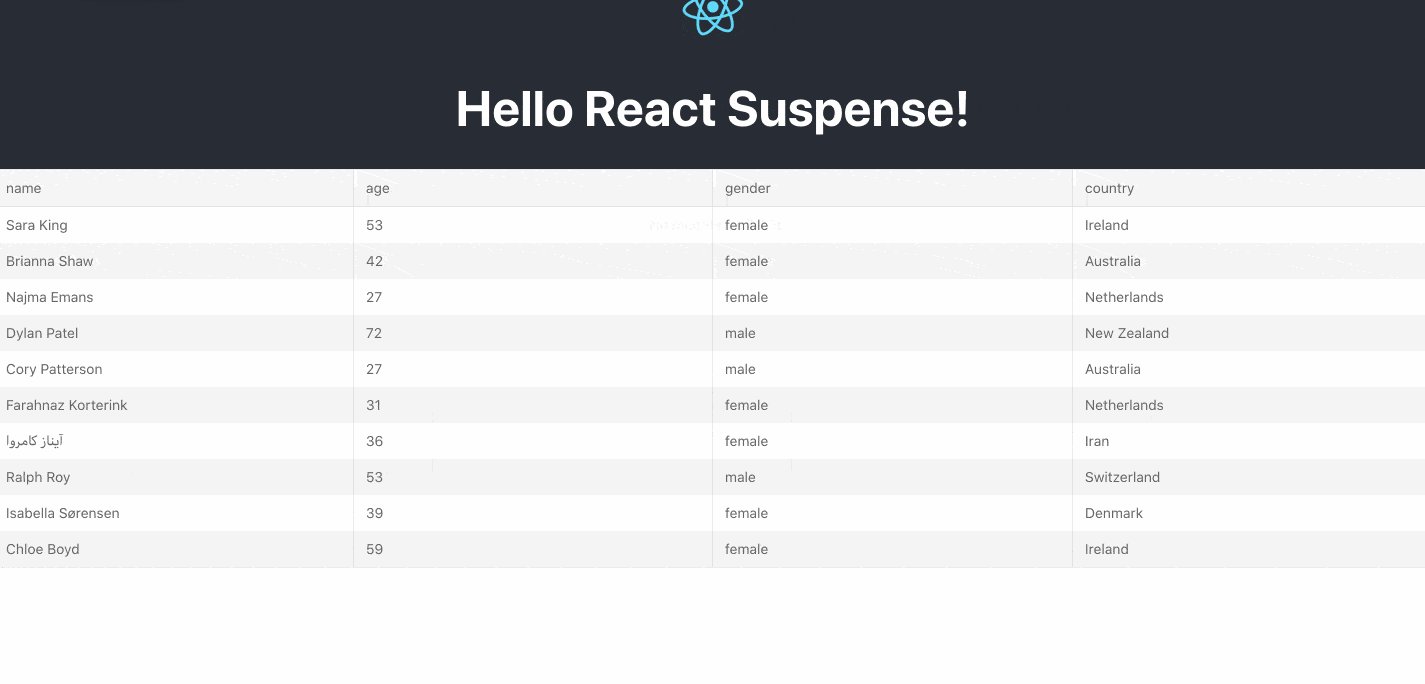
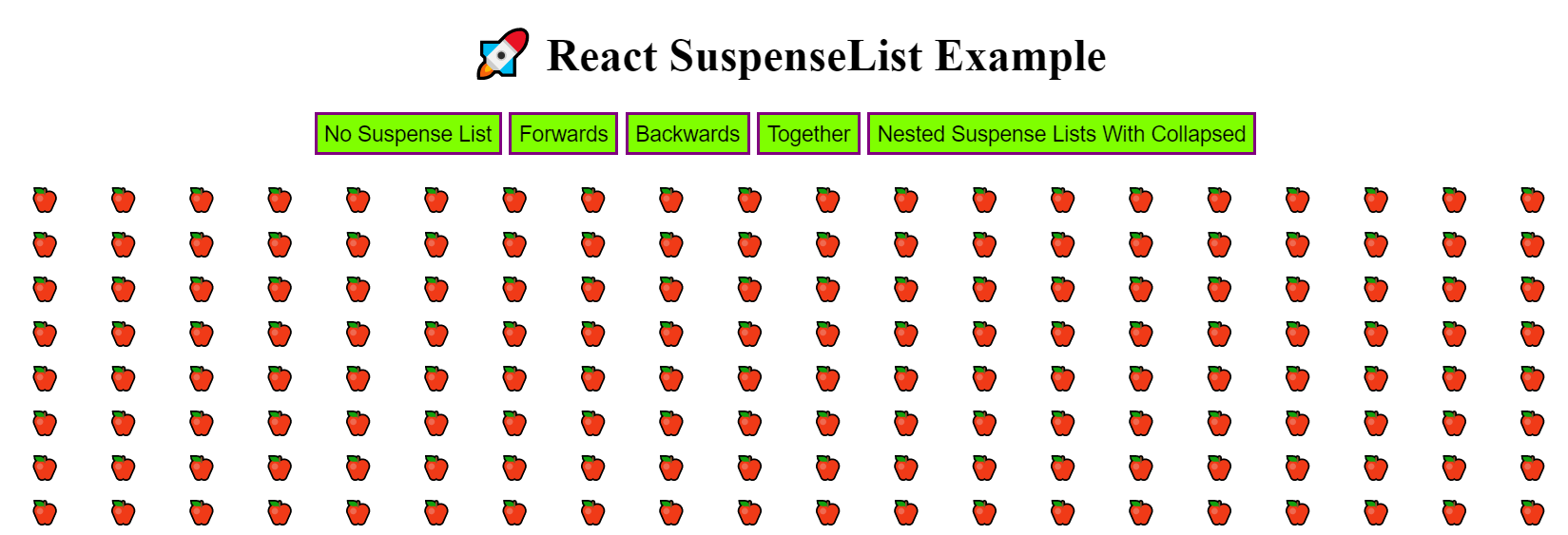
GitHub - MaximeHeckel/react-suspense-example: A small example of a functional component using React Suspense to fetch and render data.

You definitely should be using Suspense in React — code splitting and preloading | by Adam Kiss | JavaScript in Plain English

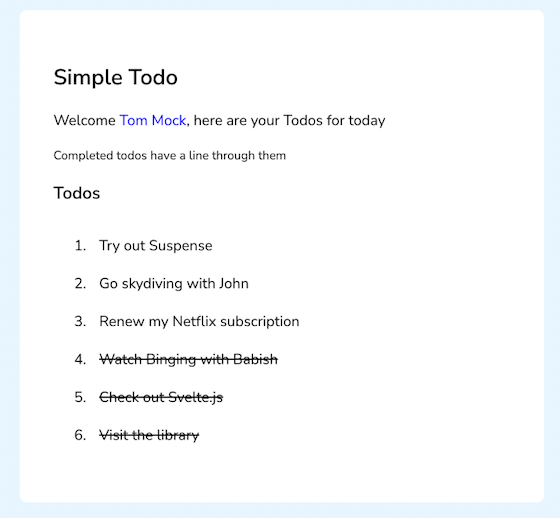
Converting loading indicator implementation to React Suspense | by Hiroshi Ohsuga | Eureka Engineering | Medium

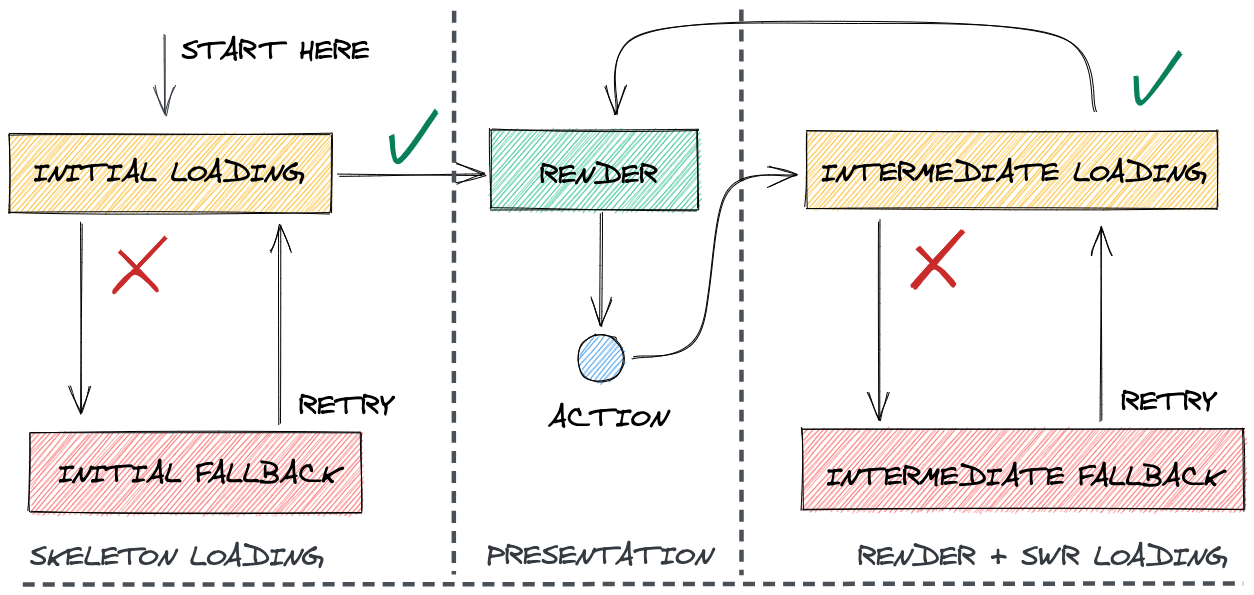
React Suspense + SWR + Skeleton. The usage of a generic loader is the… | by Rafael Mariano | Creditas Tech | Medium