
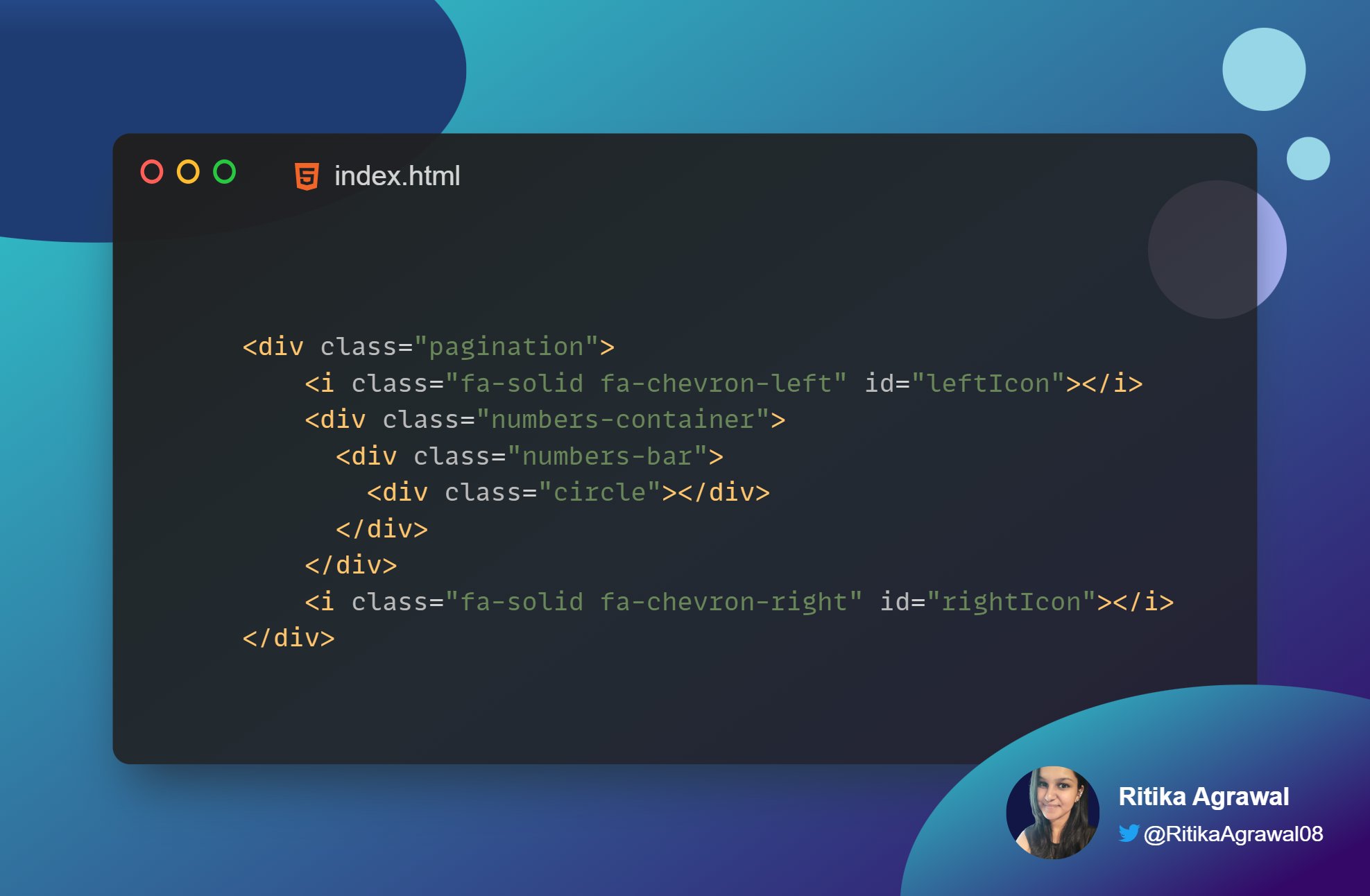
Ritika Agrawal on X: "1. HTML Structure Inside a "pagination" <div> tag, I've → • 'numbers-container' <div> which further holds a <div> with class 'numbers-bar' & another with 'circle' • two <i>

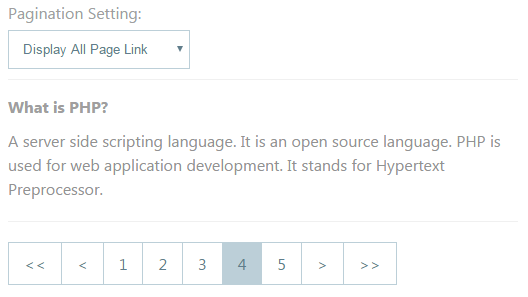
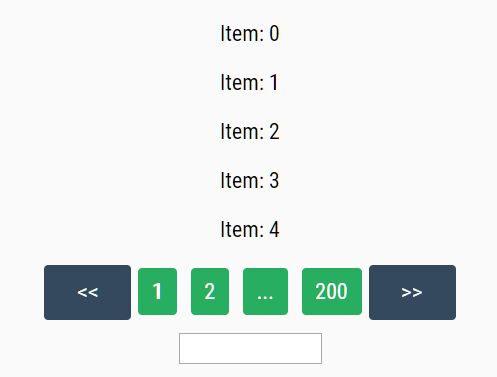
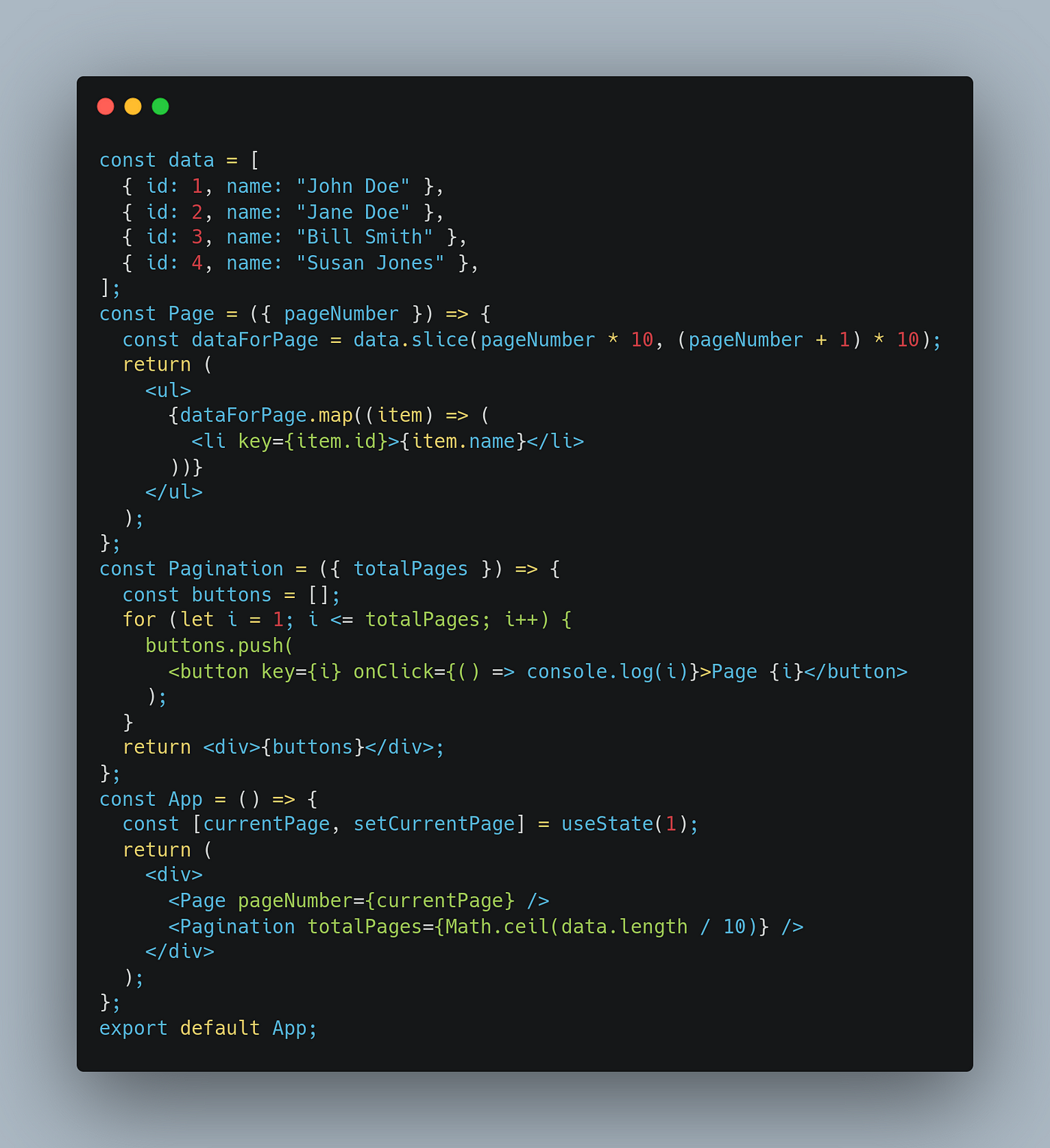
javascript - pagination depending on window size - approach to find number of items per page - Stack Overflow