Inline-flex and inline not working - HTML & CSS - SitePoint Forums | Web Development & Design Community

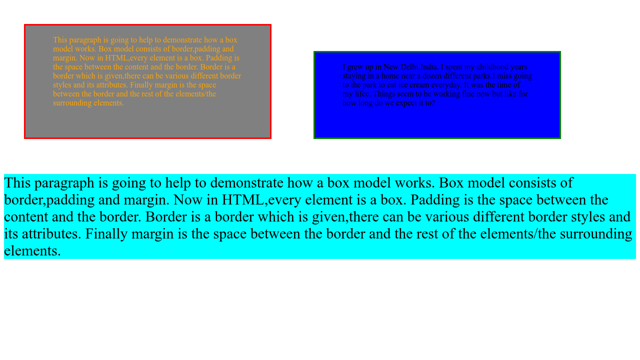
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

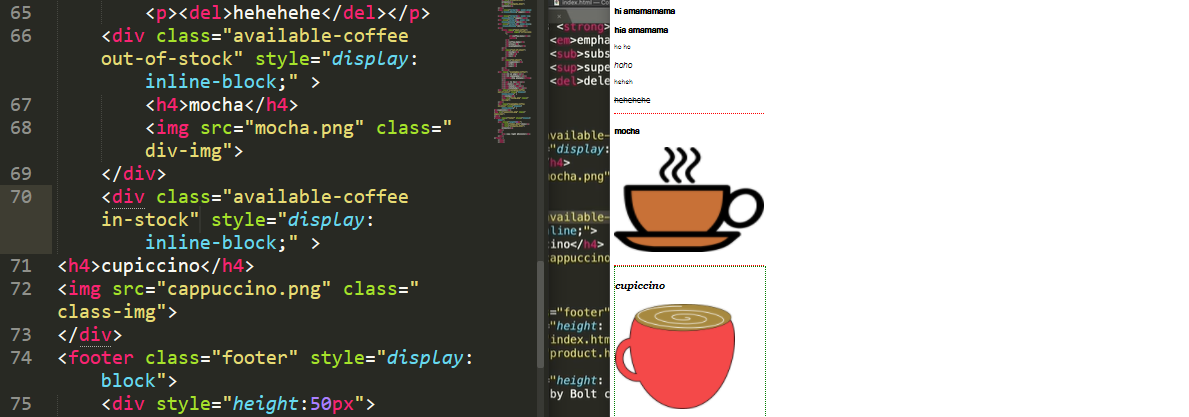
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community