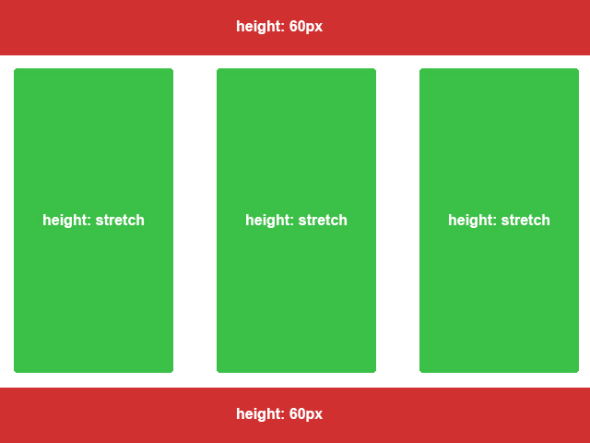
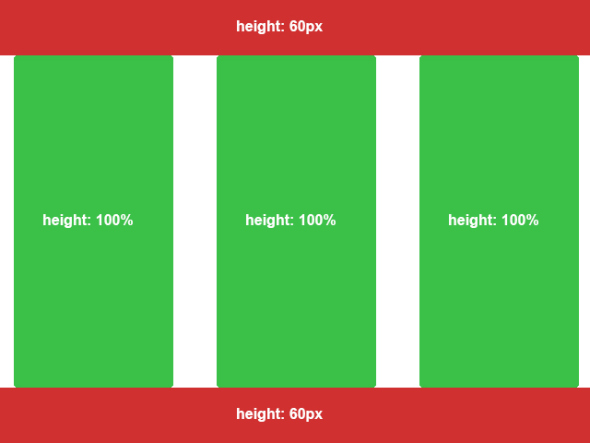
The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums

The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums

html - Stretch half an image to fit in a div and half overflow in mobile and half image display in half portion of div in desktop? - Stack Overflow

How to make an image fit proportionally in flexbox item or in sections - HTML & CSS - SitePoint Forums | Web Development & Design Community














:max_bytes(150000):strip_icc()/css-background-cover-small-screen-9f1f260efacf4bf4b94217e6c106734d.jpg)