
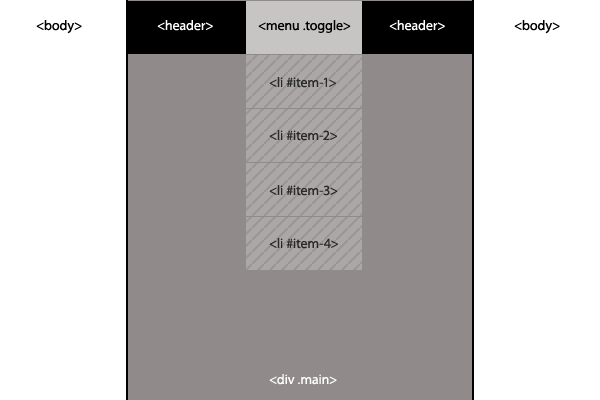
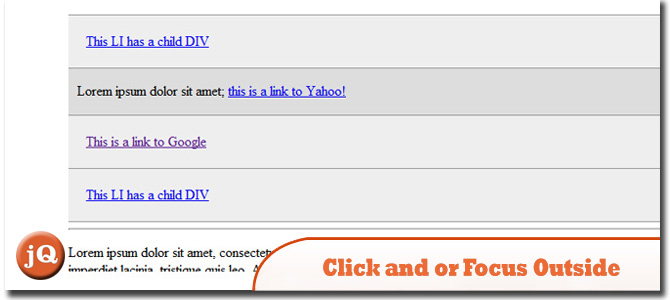
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality : r/Salesforcew3web






















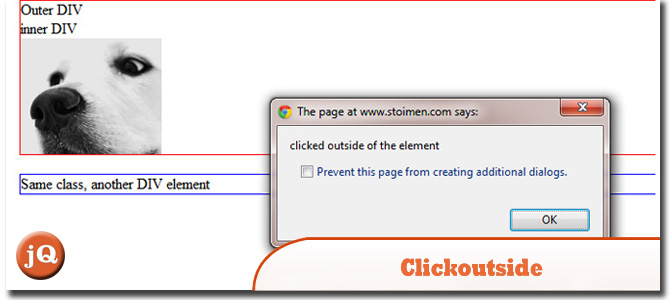
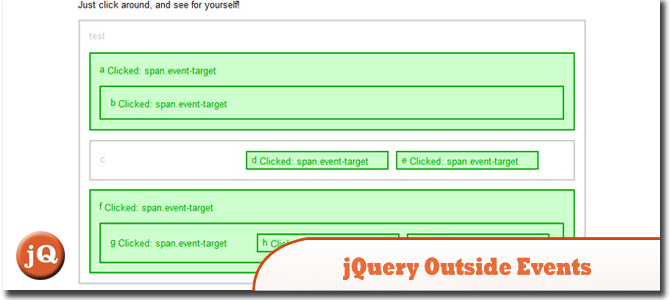
![html css jquery] How to hide element by click outside - DEV Community html css jquery] How to hide element by click outside - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--XjIaOUL8--/c_imagga_scale,f_auto,fl_progressive,h_500,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/6tf9sh24c1pkzxyk1yed.png)